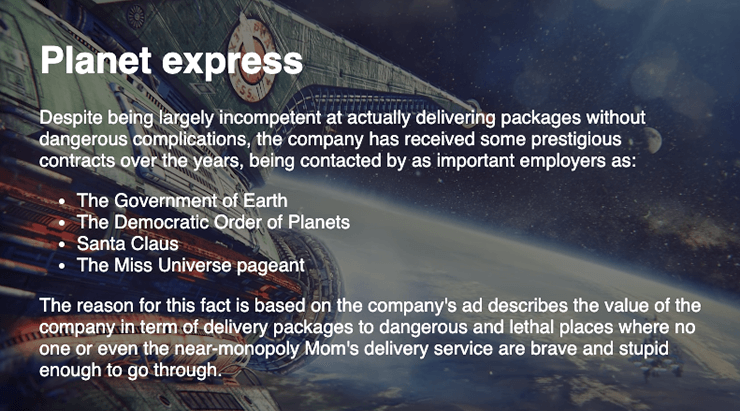
Полупрозрачный градиент поверх картинки
Евгений Шкляр. Я переделывал страницу мастер-класса AppSync и захотел немного улучшить скучную секцию «Обо мне». Видите градиент внизу каждой картинки? Из него получается неплохой контрастный фон для подписей, а ещё он хорошо выглядит с любыми фоновыми картинками как видите, некоторые из них тёмные, а другие очень светлые. Я использовал синтаксис ::before из CSS, чтобы создать пустой псевдоэлемент ::before с фоновым градиентом. К сожалению, если его не указать, то псевдоэлемент ::before вообще не создаётся.











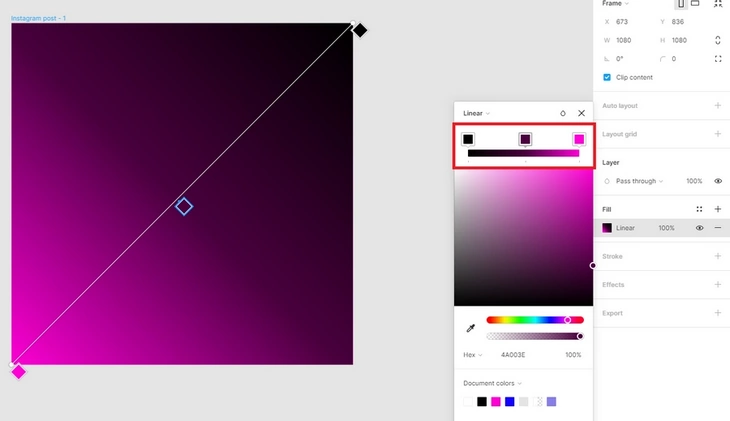
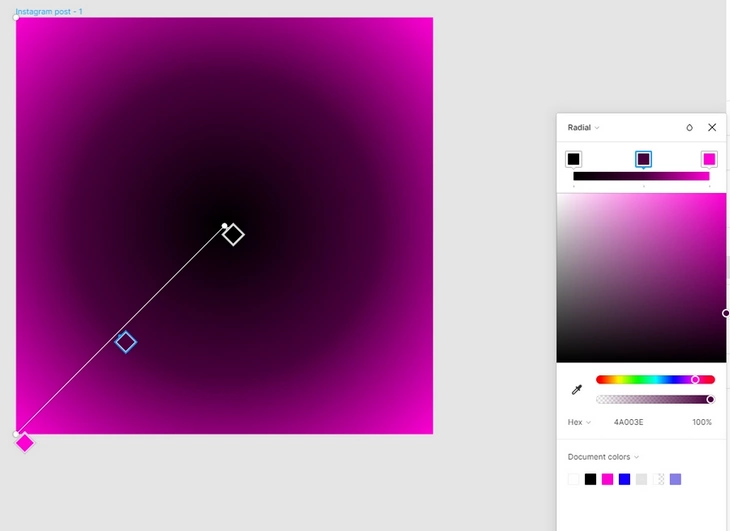
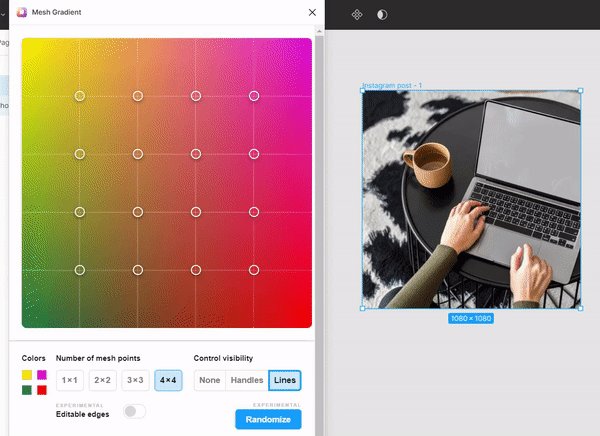
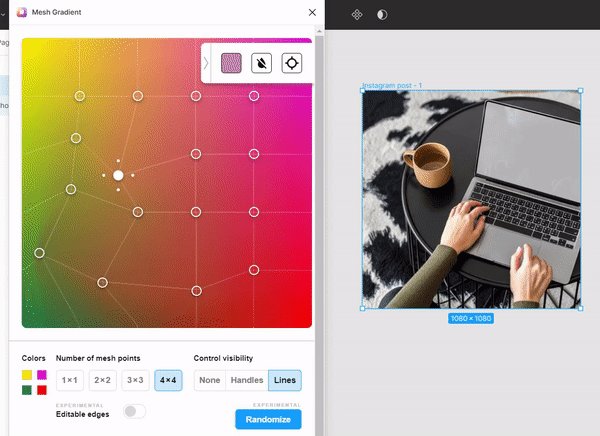
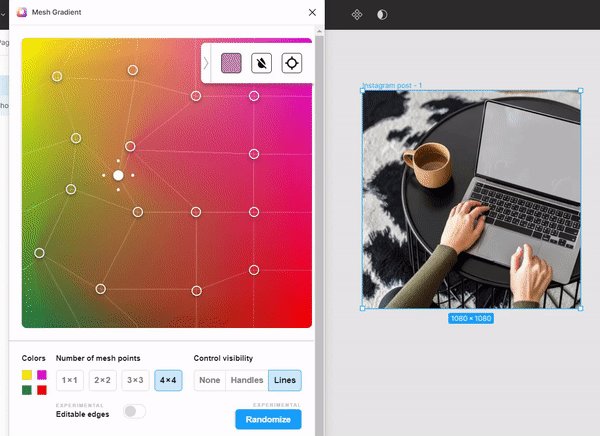
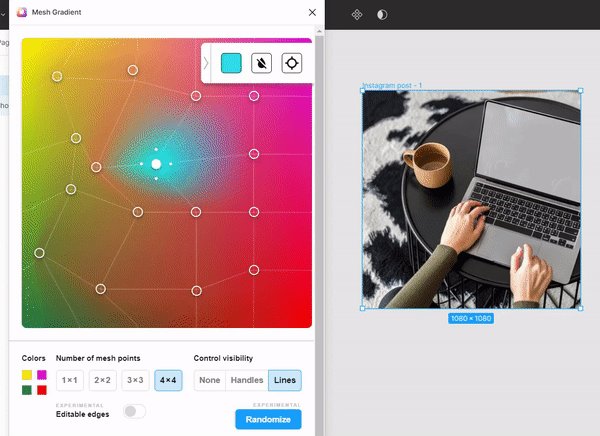
Если вы хотите обыграть ваши снимки, видео или stories за счёт цветовых градиентов, но не знаете, как это сделать на своём смартфоне, то эта публикация поможет воплотить творческую задумку в жизнь. Итак, градиент цвета — это плавный переход от одного оттенка к другому. Эффект широко применяется в графическом дизайне и является неотъемлемой частью современного визуального языка. Это может быть прогрессия одного единственного цвета растяжка от светлого оттенка к тёмному , либо же в ход идут сразу несколько цветов, сочетающихся по температуре и яркости. О том, как с помощью мобильных приложений iOs, Android сделать градиентный фон для «историй», добавить многоцветный задний план к видео или же градиент на изображение, — смотрите под катом. Создать линейные градиенты здесь можно посредством удобного Цветового круга.











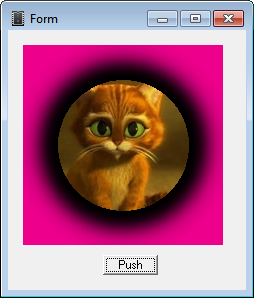
Все сервисы Хабра. Всем привет. Есть изображение фоновое, вставленное не через css. Хочу сделать прозрачный градиент снизу изображения как с маской в ФШ , гуглил, видел много вариантов, фильтры css, svg , маски, градиенты и тд, но что-то так и не вышло.